Customizing fonts
Time to complete: 5 minutes
Prerequisites: Selected font for your Trust Center
Your Trust Center's font sets the tone (literally) for how professional and on-brand your content feels. Match your website's typography so customers feel like they're still in your ecosystem, not jumping to a third-party tool.
You have two options: use any Google Font (1,400+ choices), or host your own brand-specific font.

Customizing the font on your Trust Center can really change the look and feel of your organization.
Using Google Fonts
Google Fonts gives you access to over 1,400 open-source fonts - chances are, the font you want is already there and easy to set up!
How to set a Google Font
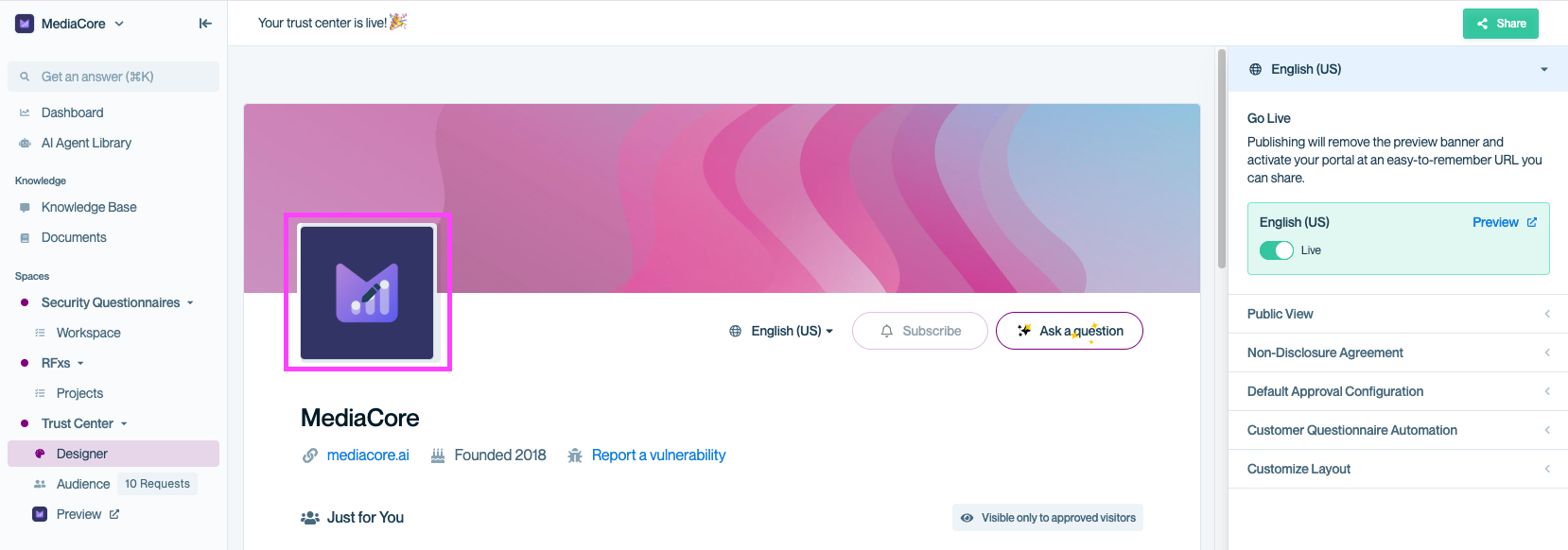
- Navigate to Designer in your Trust Center menu
- Click on your logo or banner to open Brand Settings

Hover over your logo to reveal the pencil icon, then click to open Brand Settings and update your fonts, logo, and colors.
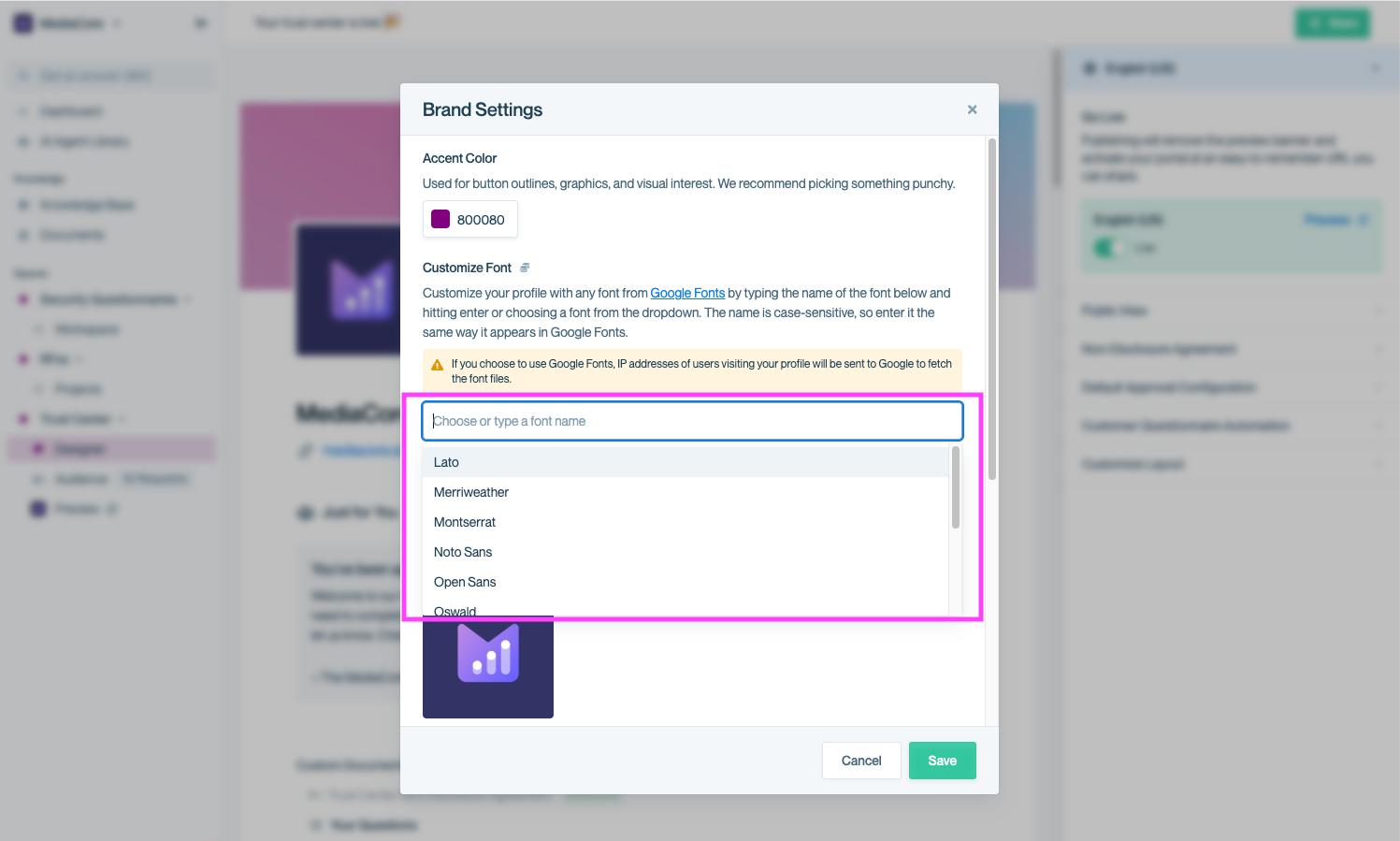
- Find the Customize Font field and choose your desired font
Pro tipLooking for a font not on the short list? You can enter the name of any font from Google Fonts - we've just limited the list to some top suggestions (because 1,400 options are a lot to choose from!)
Make sure you type the name exactly as it appears from Google since fonts are case sensitive!

In the Brand Settings modal, you can customize your Trust Center's font by typing a Google Font name or choosing from the dropdown list of popular fonts
![Brand Settings modal showing the “Customize Font” field with “Permanent Marker” typed in. The input field and the “Create ‘Permanent Marker’ or press [Enter]” prompt below it are highlighted with a pink box to draw attention to the action of adding a new Google Font that isn’t in the default list.](https://files.readme.io/0385194131ae8a54c58383638c1eeb934ab83665217772bed980f7f947f7fbde-image.png)
For fonts not on our predefined list, type the full name of the Google Font (case-sensitive) and select Create or press Enter to apply it.
- Hit the "Save" button to see your new font!
⚠️ Heads up: When you use Google Fonts, visitor IP addresses are sent to Google to fetch the font files. This is standard for web fonts but worth noting for privacy-conscious organizations.
Choosing the right font
Match your website: Use the same font as your main site so your Trust Center feels like a seamless extension of your brand.
Readability matters: Fancy display fonts look cool in headers but can be hard to read in paragraphs. Stick with clean, readable fonts for accessibility.
Popular choices: Inter, Open Sans, Roboto, Lato, and Poppins are all solid, professional options used by thousands of companies.
Not sure? Browse fonts.google.com and filter by "Sans Serif" for the most readable options.
Hosting your brand-specific font
If your brand uses a custom font that's not in Google Fonts (like a proprietary typeface), you can host it yourself and use it in your Trust Center.
Prerequisites
Custom domain required: Your Trust Center must be hosted at your own domain (like trust.yourcompany.com). This is required for two reasons:
- Browser security (CORS): Web browsers block fonts loaded from different domains for security. Your font files must be hosted on the same domain as your Trust Center.
- Font licensing: Most custom/paid fonts have licensing restrictions that prevent us from hosting them. You'll need to host the font files yourself on your domain or a CDN you control.
If you haven't set up a custom domain yet, see setting a custom URL.
What you'll need
- A URL to a CSS file where the font is defined. The CSS file URL must match the domain of your custom profile domain, i.e., https://www.yourcompany.com/assets/font.css.
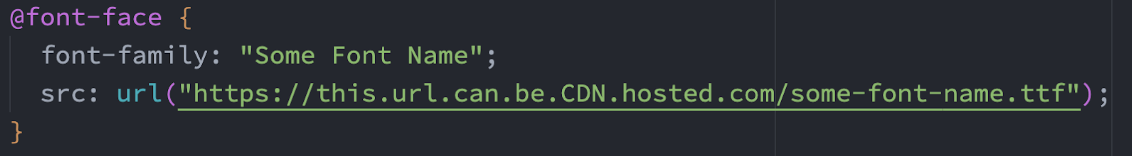
- A CSS file that only includes a @font-face declaration:

For fully custom fonts, host your font via CDN. Add it using a CSS @font-face rule.
- Font file hosted on your domain or content delivery network (CDN), such as Amazon S3. The font file must be in one of these four MIME types:
- font/ttf
- font/otf
- font/woff
- font/woff2
How to set up your custom font
Once you have your CSS file URL ready:
- Email [email protected] with:
- Your CSS file URL
- Your custom Trust Center domain
- We'll configure it on our end (usually within 1 business day)
- You'll get a confirmation when it's live!
Common questions
Can I use multiple fonts (one for headers, one for body)?
Not currently, choose one font that is versatile enough to work for your entire Trust Center.
What if my Google font doesn't show up?
For Google Fonts: Check spelling and capitalization on fonts.google.com. Font names are case-sensitive.
Can I change my font later?
Yes! Open Brand Settings anytime and update the font field. Changes apply immediately.
Does changing the font affect my documents?
No, any uploaded documents (PDFs, etc.) keep their original fonts. This only affects text in your Trust Center interface.
Why do I need a custom domain for self-hosted fonts?
Browser security (CORS policy) blocks fonts from different domains and most custom fonts have licensing agreements that prevent us from hosting them for you. Therefore, your CSS file must be on the same domain as your Trust Center.
What's next?
- Organize your layout: Check out Managing sections
- Preview your work: Visit Previewing your Trust Center to see how it looks
- Configure access controls: Visit Security and access control to get started
Need help? Check out our Trust Center troubleshooting guides or contact [email protected] - we're here to help!
Updated 2 months ago
